Wir wurden in den letzten Monaten häufig nach unserem CSS Code für unser Digistore24 Bestellformular gefragt und hatten bereits mehrfach geplant diesen auch zu veröffentlichen. Jetzt ist es endlich soweit. Du hast somit jetzt die Möglichkeit unseren CSS Code zu kopieren und in deinem Digistore24-Account einzufügen, um das Bestellformular-Design für deine Produkte zu verwenden. Für die Umsetzung sind nur wenige Schritte notwendig.
CSS TUTORIAL
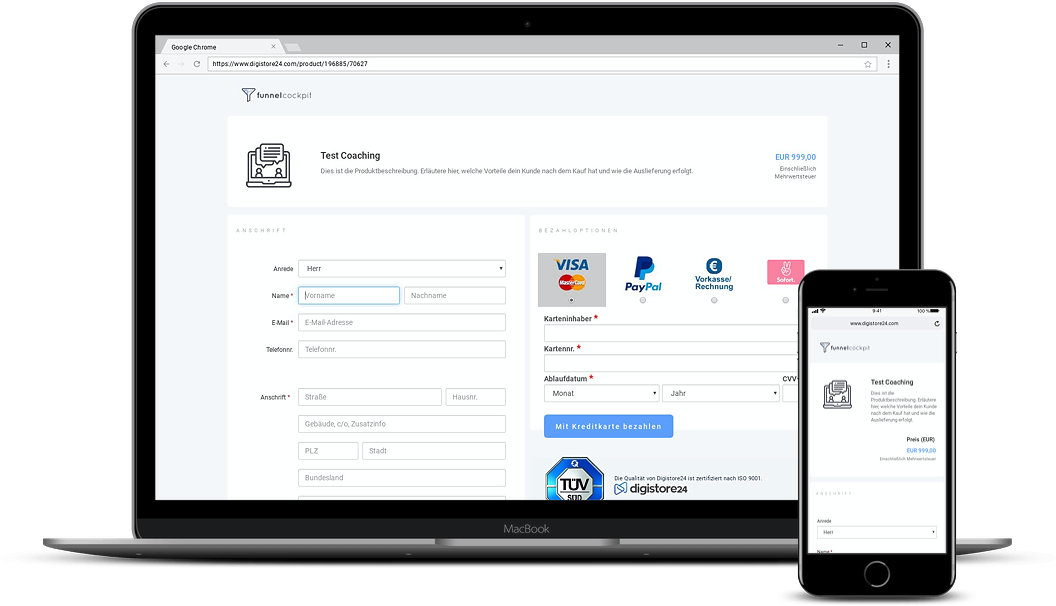
Vorschau - So sieht dein Bestellformular anschließend aus:

CSS Code für Digistore24
Klicke auf den Code, um ihn automatisch in die Zwischenablage zu kopieren.
body{background-color:#f4f6f9}img.orderform-header{width:150px;margin-top:20px!important;margin-bottom:15px!important;margin-left:20px}table.orderform_table>thead>tr{background:#fff;color:#555;border:none!important;border-bottom:none}.box-area-inner.empty,.box-area-inner.with-frame{border:none!important;background:#fff!important;border-radius:6px}table.orderform_table>tbody>tr.summary{background:#fff;border:none}.box-area-inner .box-hl-container h1{background-color:#fff;border-color:#fff;font-size:10px;font-weight:400;margin:0 0 1em;overflow:hidden;padding:17px;border-radius:6px;text-transform:uppercase;color:#b1b1b1;letter-spacing:5px;padding-top:25px;padding-bottom:25px}fieldset.buy{padding:20px!important}.click-button{min-width:250px;width:auto;height:45px;border:none!important;box-shadow:none!important;color:#fff;text-shadow:none!important;font-size:14px!important;font-weight:500;background:#5d9ffb!important;border:none!important;color:#fff;text-shadow:none!important;border-radius:6px;letter-spacing:2px;float:left;margin-bottom:32px}table.orderform_table td.price,table.orderform_table td.summary_price{color:#5d9ffb;font-weight:500;font-size:15px;padding-right:22px;padding-left:16px;vertical-align:middle}.amount_final{padding-left:4px}.cart-area div.note.vat.plain_price_view{font-weight:400;color:#757575;font-size:11px;padding-top:4px;padding-left:4px}#amount_footnote td.footnote_text{text-align:right;font-size:11px!important;color:#969696;font-weight:400}.table>tbody>tr>td,.table>tbody>tr>th,.table>tfoot>tr>td,.table>tfoot>tr>th,.table>thead>tr>td,.table>thead>tr>th{padding:20px;line-height:1.42857143;vertical-align:top;border-top:none!important}img.product_thumb{width:200px;height:auto;max-width:100%!important;margin-top:16px;padding:16px}table.orderform_table td[data-responsive-cell-label]:before{background-color:#fff!important;color:#333;display:block;padding:.4rem;margin-bottom:.5rem;clear:both}.h3,h3{font-size:18px;line-height:1.3}.legal_hints-area #hints>ol>li{font-size:11px;padding:9px 0;list-style-type:disc;font-weight:300;letter-spacing:1px;padding-right:20px}table.orderform_table>tbody>tr.summary>td{border:none;padding-bottom:0;padding-top:2px}table.orderform_table>thead>tr>th{border-bottom:none;vertical-align:middle;background-color:#fff;border-color:#fff;font-size:8px;font-weight:400;margin:0 0 1em;overflow:hidden;padding:17px;border-radius:6px;text-transform:uppercase;color:#b1b1b1;letter-spacing:5px}p{margin:0 0 10px;font-weight:400;font-size:13px;color:#777}#hints_headline{margin-left:20px}#footer{font-size:10px;text-align:center;color:#9b9b9b!important;font-weight:300;letter-spacing:1px}#legal_links li{display:inline;padding:0 10px 0 0;margin:0 10px 0 0;border-right:solid #e3e3e3 1px}#hints_container>a{margin-left:20px}div.payment-area div.pay-option{padding-left:15px}.radio_buttons.form-group.with-label .input-cell label input[type=radio]{margin-right:.5em;position:relative;top:0;font-size:17px}fieldset.buy .label-cell label span{top:0;right:0;font-weight:400;font-size:12px;vertical-align:sub;margin-bottom:5px}.sub-input-container{margin-top:-4px;margin-bottom:7px}label{margin-bottom:8px}.required_fields_hint{text-align:right;padding-right:2em;font-size:11px;margin-bottom:15px;color:#8e8e8e;text-shadow:none!important;font-weight:300;letter-spacing:2px}#cart>thead>tr{display:none}#cart>tbody>tr.amount_footnote.footnote{display:none!important}.tuev-sued .body .description{padding-bottom:15px;padding-top:10px;vertical-align:middle;margin:auto 0 auto 20px;color:#313e4e;line-height:1.2;font-size:11px}.tuev-sued .body{position:relative;display:flex;padding-bottom:5px;padding-left:30px;padding-right:10px;background:#f3f6f9!important}table.orderform_table tbody td.image{width:15%!important}@media only screen and (max-width:480px){table.orderform_table tbody td.image{width:30%!important;text-align:center;padding-top:15px;margin-left:20px}}table.orderform_table tbody .details{width:100%;padding-top:45px}@media only screen and (max-width:480px){table.orderform_table tbody .details{width:60%;float:right;padding-top:35px}}table.orderform_table td.price,table.orderform_table td.summary_price{text-align:right}
Rechtlicher Hinweis: Wir sind die Urheber dieses Codes. Dieser Code kann für Digistore24 verwendet werden. Die Verbreitung, Bereitstellung und vor allem der Verkauf dieses Codes ist untersagt.
Weitere interessante Inhalte:
Weitere Services
Rechtliches


© FunnelCockpit.com